Продолжаем использовать функционал пользовательских полей для внедрения в статью собственной галереи изображений.
О том как настроить вывести мета-теги через кастомные поля читайте подробнее здесь
В тех ситуациях когда вам не известно заранее сколько полей и вообще будут ли они выводиться в статье я бы рекомендовал использовать поле repeatable. С его помощью например можно создавать фото галерею или выводить похожие мета-теги по одинаковому шаблону, число которых заранее не известно.
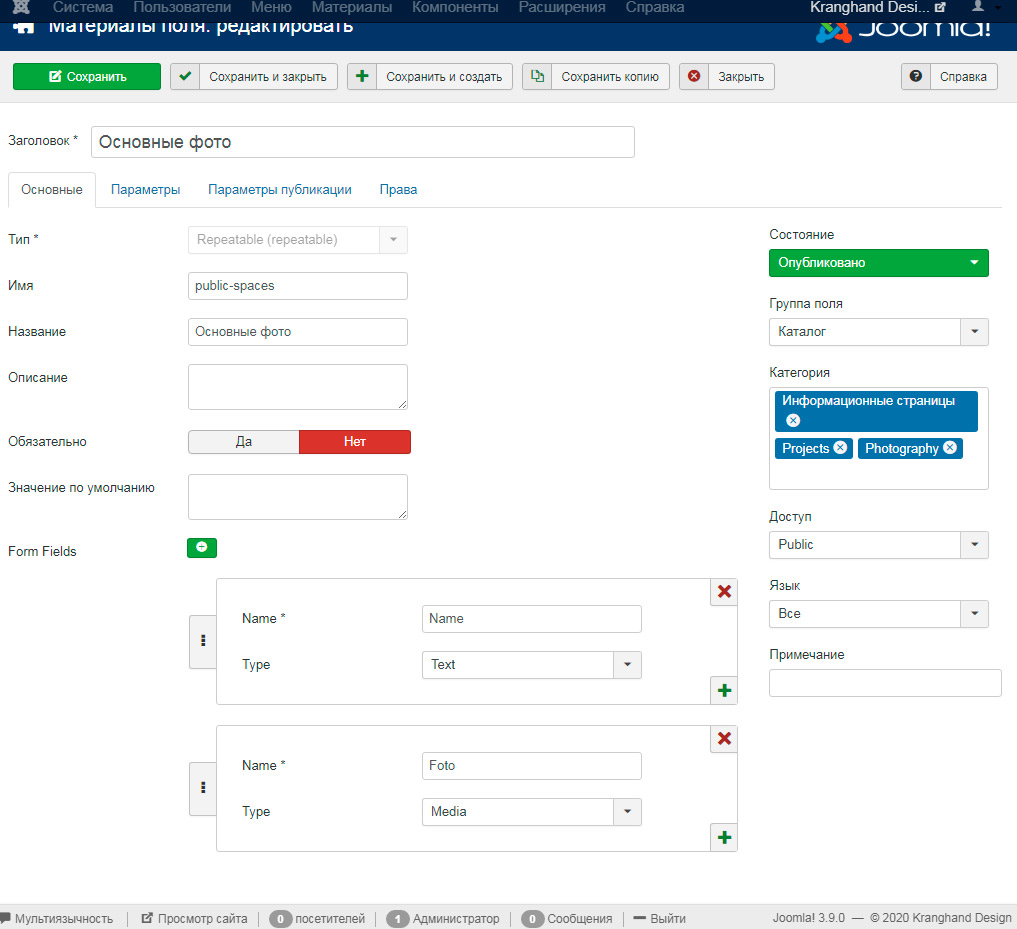
Итак, создадим повторяющееся поле с набором собственных полей. Напомню они находятся в менеджере полей, нужно создать новое поле с типом repeatable , и настроить таким образом вкладку ОСНОВНЫЕ:

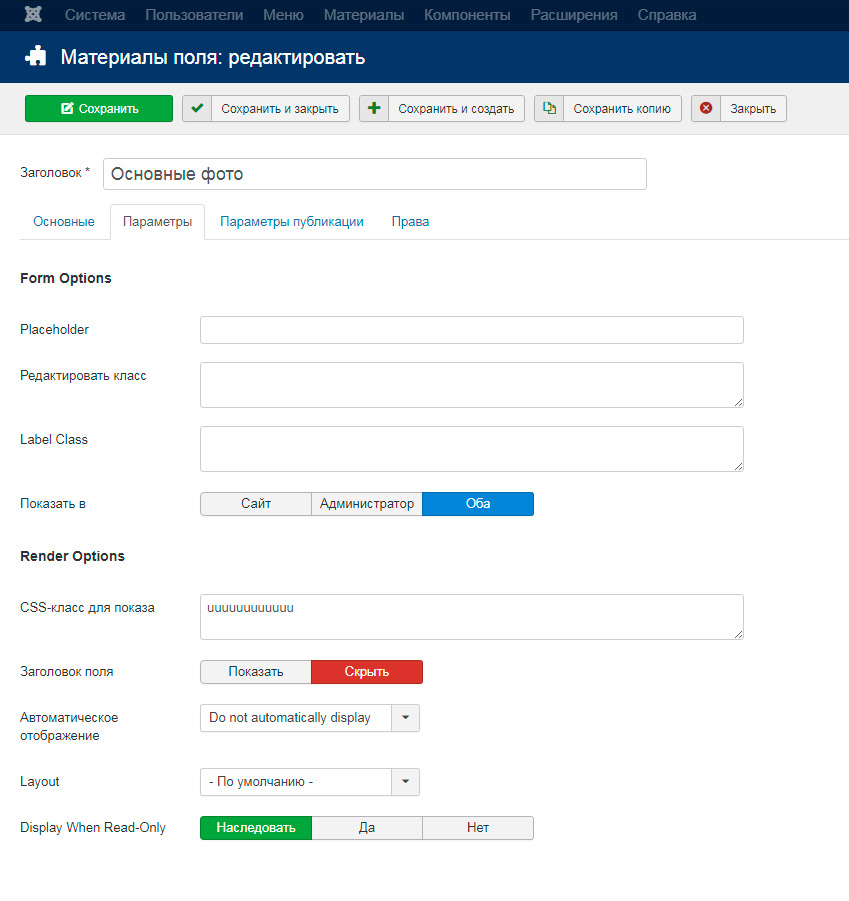
И таким образом вкладку ПАРАМЕТРЫ:

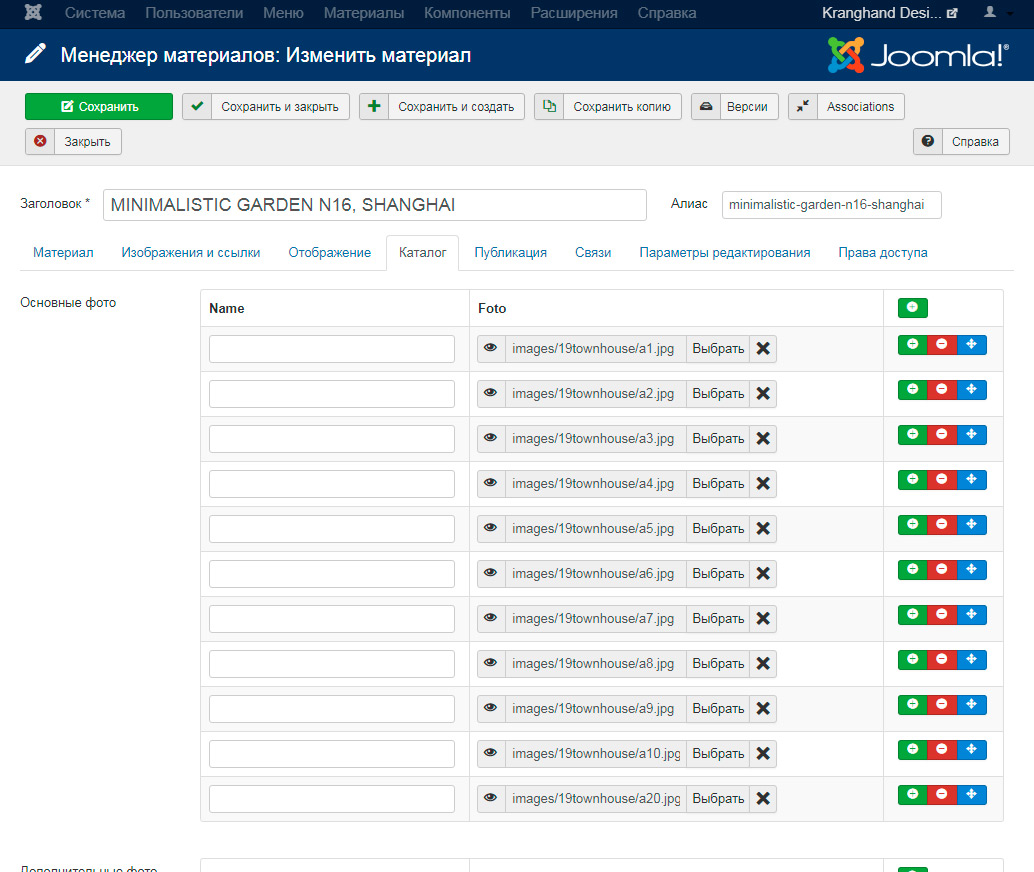
Затем в статье заполним это поле нужными значениями:

Как видите преимущество этого поля в том что можно перемещать в нужные позиции или удалять не нужные поля и не переделывать руками в коде каждое поле.
- Через менеджер шаблонов создаём переопределение для шаблона com_content/article чтобы изменения не затерлись после обновления.
- Открываем этот шаблон на редактирование и добавляем после строчки JHtml::_(‘behavior.caption’); такой код:
$fieldValue = $this->item->jcfields[43]->rawvalue;
// 43 это ID нужного поля
Code language: PHP (php)Затем там, где хотим собственно вывести данные из него:
if ($fieldValue43 !== ''){
$fieldValues43 = json_decode($fieldValue43, true);
?>
<div class="photoset-grid-lightbox" style="margin-botom:50px">
<div id="mygallery">
<?php
foreach ($fieldValues43 as $value)
{
$pieces = implode(', ', $value);
$pieces2 = explode(', ', $pieces);
echo '<a class="group1 cboxElement" href="'.$pieces2[1].'">
<img src="'.$pieces2[1].'" alt="'.$pieces2[0].'" title="'.$pieces2[0].'" class="thumbnail img-responsive"/></a>';
}
echo '</div></div>';
} ?>
Code language: HTML, XML (xml)Я буду подключать скрипт самой галереи отсюда http://miromannino.github.io/Justified-Gallery/
Для того чтобы скрипт заработал нужно подключить скрипт и CSS стили в шапку, для этого там же после JHtml::_(‘behavior.caption’); пишем это
$document = Factory::getDocument();
$document->addStyleSheet("css/justifiedGallery.css");
$document->addScript("js/jquery.justifiedGallery.js");
Code language: PHP (php)Сами скрипт и стили нужно взять на том же сайте в репозитории.
Далее нужно инициализировать скрипт:
$document->addScriptDeclaration('$("#mygallery").justifiedGallery();');Code language: PHP (php)Готово, теперь галерея основанная кастомных полях joomla работает!
Оставляйте вопросы в комментариях!