В последних версиях joomla появилась возможность создавать пользовательские поля и выводить их как угодно и где угодно. Используем этот функционал для внедрения своих метатегов в статью.
Метатеги бывают разные, их любят как поисковики так и боты различных социальных сетей.
К примеру вам нужно через кнопку поделиться в ВКонтакте передать картинку, без специального метатеги у вас не выйдет. С помощью метатегов бот социалки сам загрузит нужные данные из них.
Как сделать вывод своего метатега прямо из панели редактирования материала?
Допустим нам нужно в HEAD вывести метатег изображения таким образом:
<link rel="image_src" href="/images/image.img">
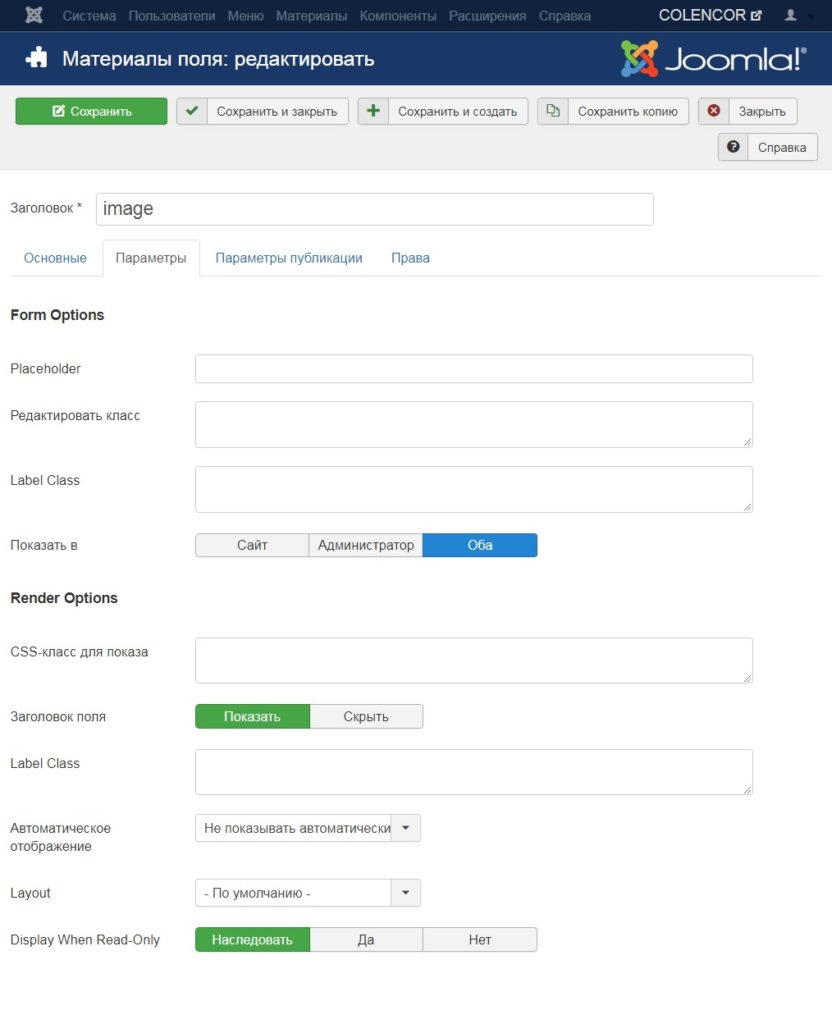
- Для этого идём в менеджер полей и создаём поле с типом ИЗОБРАЖЕНИЕ


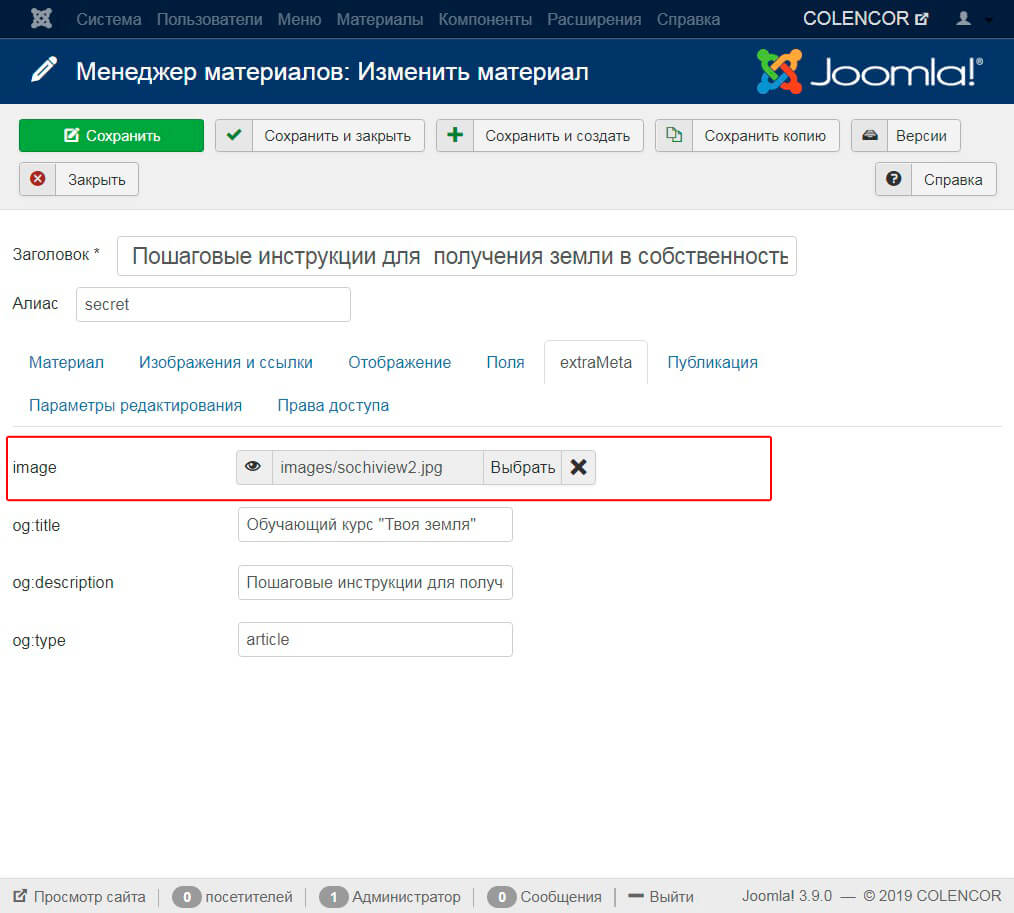
- В материале в это поле вставляем нужную картинку. (Внимание! Такая картинка должна быть не больше 300 кб и 500 пкс в ширину чтобы социалки ее подцепили)

- Через менеджер шаблонов создаём переопределение для шаблона com_content/article чтобы изменения не затерлись после обновления.
- Открываем этот шаблон на редактирование и добавляем после строчки JHtml::_(‘behavior.caption’); такой код:
// открываем доступ к кастомным полям
$myCustomFields = array();
foreach($this->item->jcfields as $field) {
$myCustomFields[$field->name] = $field->rawvalue;
}
$fieldValue1 = $this->item->jcfields[1]->rawvalue; // наше значение поля image
$baseurl = JURI::root(); // формируем метатег
$imglink = '<link rel="image_src" href="'.$baseurl.$fieldValue1.'">';
$document = JFactory::getDocument();
$document->addCustomTag($imglink); // добавляем метатег в HEAD
Code language: PHP (php)Готово! Теперь в шапке подгружается наш метатег. Таким же образом можно сделать вывод любых метатегов каких пожелает ваша душа.
Кстати если вам нужно выводить только те поля которые содержат данные, то можно сделать простую проверку таким образом:
// если получали конкретное поле
<?php if ($fieldValue !== ''){ ?>
// тут вывод поля
<?php } ?>
// либо если получали сразу все поля
<?php if($myCustomFields['videohref'] !=='') { ?>
// тут вывод поля
<?php } ?>
Code language: PHP (php)Используем повторяющиеся кастомные поля
В тех ситуациях когда вам не известно заранее сколько полей и вообще будут ли они выводиться в статье я бы рекомендовал использовать поле repeatable. С его помощью например можно создавать фото галерею или выводить похожие метататеги число которых заранее не известно.
Подробнее об этом читайте в следующей статье “Фото галерея через кастомные поля Joomla”
Если у вас есть вопросы, задавайте пожалуйста ниже в комментариях