AWS cloudfront или Amazon cloudfront это один из самых функциональных сервисов доставки контента (CDN). Он доставляет данные конечным пользователям через безопасную высокоскоростную сеть с малой задержкой.
На первый взгляд этот сервис может показаться очень сложным, поскольку поподая в панель управления вы видите портянку из более чем 150 предлогаемых сервисов. Однако это все компенсируется хорошей документальностью.
Способов работы с CDN CloudFront довольно много, однако в этой заметке я опишу три способа работы с этим CDN.
- Только дистрибуция (CloudFront);
- Дистрибуция (CloudFront) + Корзина (Bucket s3);
- Amazon Lightsail
Регистрация аккаунта на AWS Amazon для подключения CDN Cloudfront
Для регистрации аккаунта вам понадобится:
- Перейти по этой ссылке
- указать email;
- указать фио, телефон, адрес проживания;
- указать данные кредитной или дебетовой карты. (Система зарезервирует 1 доллар);
- подтвердить емайл.
ВНИМАНИЕ: Если ваши данные карты и места жительства будут розные, то может быть запарка с верификацией аккаунта, такой аккаунт будет считаться подозрительным. Придется общаться через тикет-систему с саппортом. Саппорт любезно попросит приложить в доказательство вашего адреса – оплаченные счета с вашим адресом и именем. Ну или просто зарегистрироваться заново указывая корректные данные, тогда верификация пройдет быстро без общения с саппортом.
1-ый способ подключение CDN CloudFront к WP:
План действий:
- создать ключи доступа к API
- установить и настроить плагин “W3 Total Cache” в режиме PULL
1) Создать ключи доступа к API:
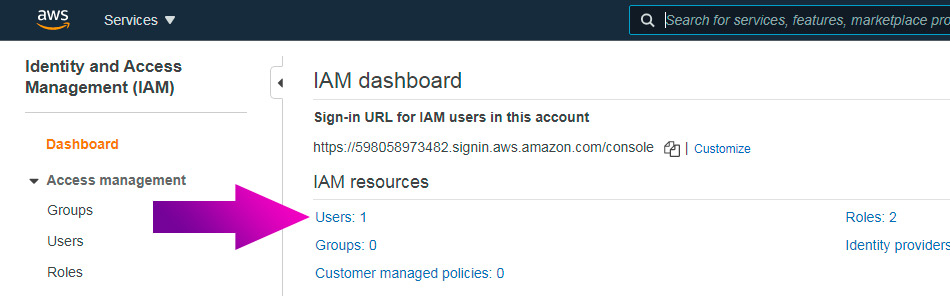
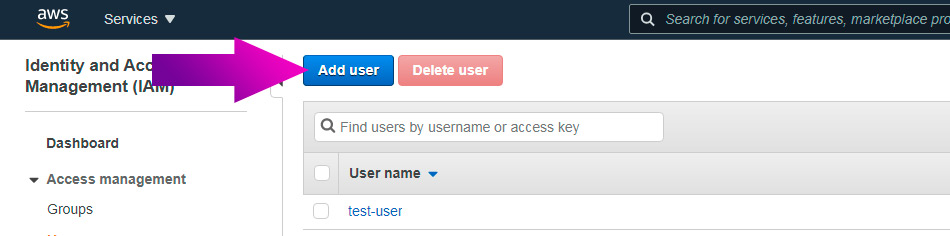
- ищем в списке услугу IAM и создаем нового пользователя;
- отметить только галкой Programmatic access и нажать далее;
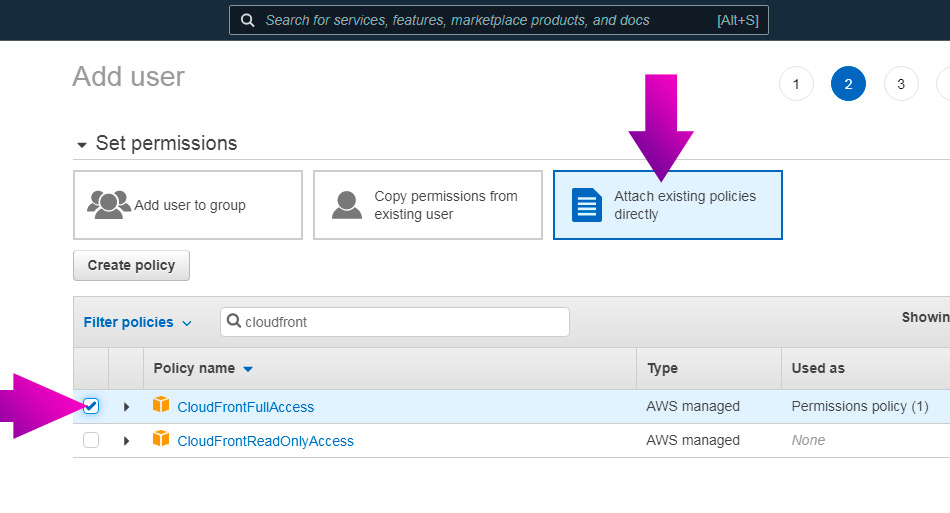
- выбрать Attach existing policies directly и в поиске набрать cloudfront, выбрать из списка CloudFrontFullAccess (для того чтобы дать права на удаленное создание дистрибуции Cloudfront);
- пропустить создание tag и нажать на создать юзера;
- скачать CSV с ключами.






2) Установить и настроить плагин “W3 Total Cache”:
- как обычно установить плагин W3 Total Cache;
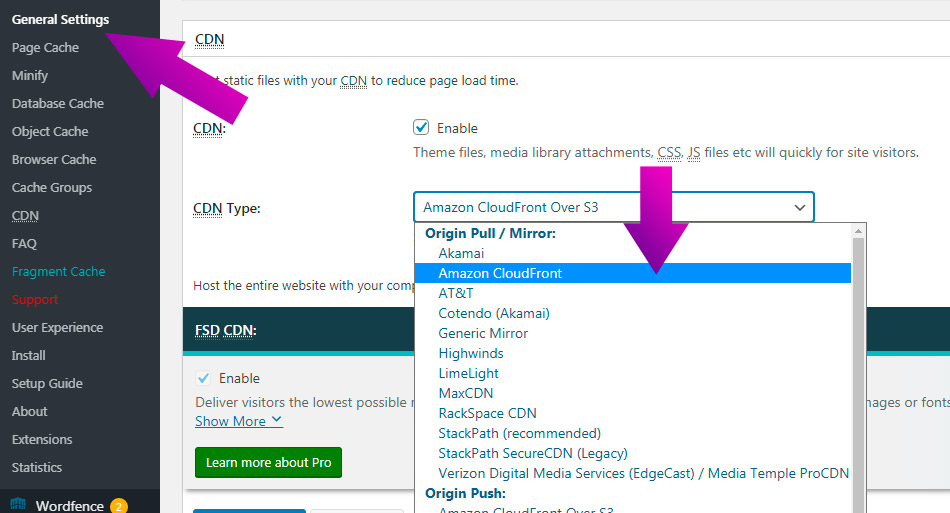
- отметить в настройках General settings – CDN enable, из списка выбрать в Origin Pull – “Amazon Cloudfront“;
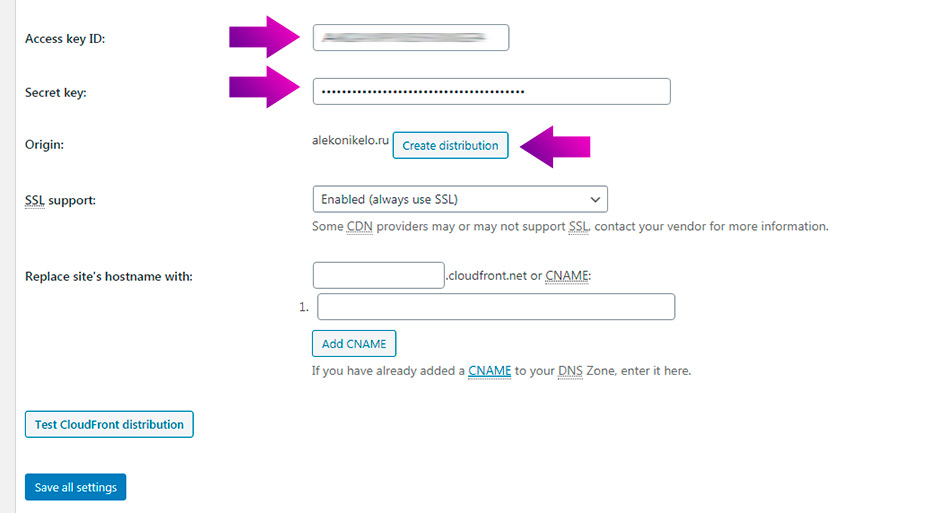
- на странице CDN в настройках указать API ключи, и нажать на кнопку “Create distribution“;
- чтобы проверить создана ли дистрибуция пройти на сайт amazon, найти услугу Cloudfront, там должна появится новая дистрибуция;
- очистить кеш W3 Total Cache и проверить работу, возможно нужно несколько раз обновить страницу чтобы данные подтянулись в CDN.



Как это работает?
Плагин автоматически создаст дистрибуцию CDN за нас, тем самым избавив нас от сложной настройки. Кроме того плагин заменяет все ссылки на статические файлы ссылками на CDN.
Работа в режиме PULL означает, что данные подтягиваются в кеш CDN со страниц вашего сайта автоматически при посещении страницы юзером и хранятся там указанное время, обычно 24 часа.
Таким образом этот способ хорошо использовать на сайтах с большим трафиком.
2-ой способ подключение CDN CloudFront к WP
План действий:
- создать ключи доступа к API;
- установить и настроить плагин “W3 Total Cache” в режиме PUSH.
1) Создать ключи доступа к API:
- ищем в списке услугу IAM и создаем нового пользователя;
- отметить только галкой Programmatic access и нажать далее;
- выбрать Attach existing policies directly и в поиске набрать cloudfront, выбрать из списка:
a. CloudFrontFullAccess (права на создание дистрибуции Cloudfront);
b. S3FullAccess (права на создание корзины S3). - нажать на создать юзера;
- скачать CSV с ключами.
- Все скриншоты шагов – точно такие же как описаны выше в 1-ом способе.
2) Установить и настроить плагин “W3 Total Cache”:
- как обычно установить плагин W3 Total Cache;
- отметить в настройках General settings – CDN enable, из списка выбрать в Origin PUSH – “Amazon Cloudfront Over S3“;
- на странице CDN в настройках указать API ключи,
- в поле Bucket дать название новой корзине и нажать на кнопку “Create as new bucket with distribution“;
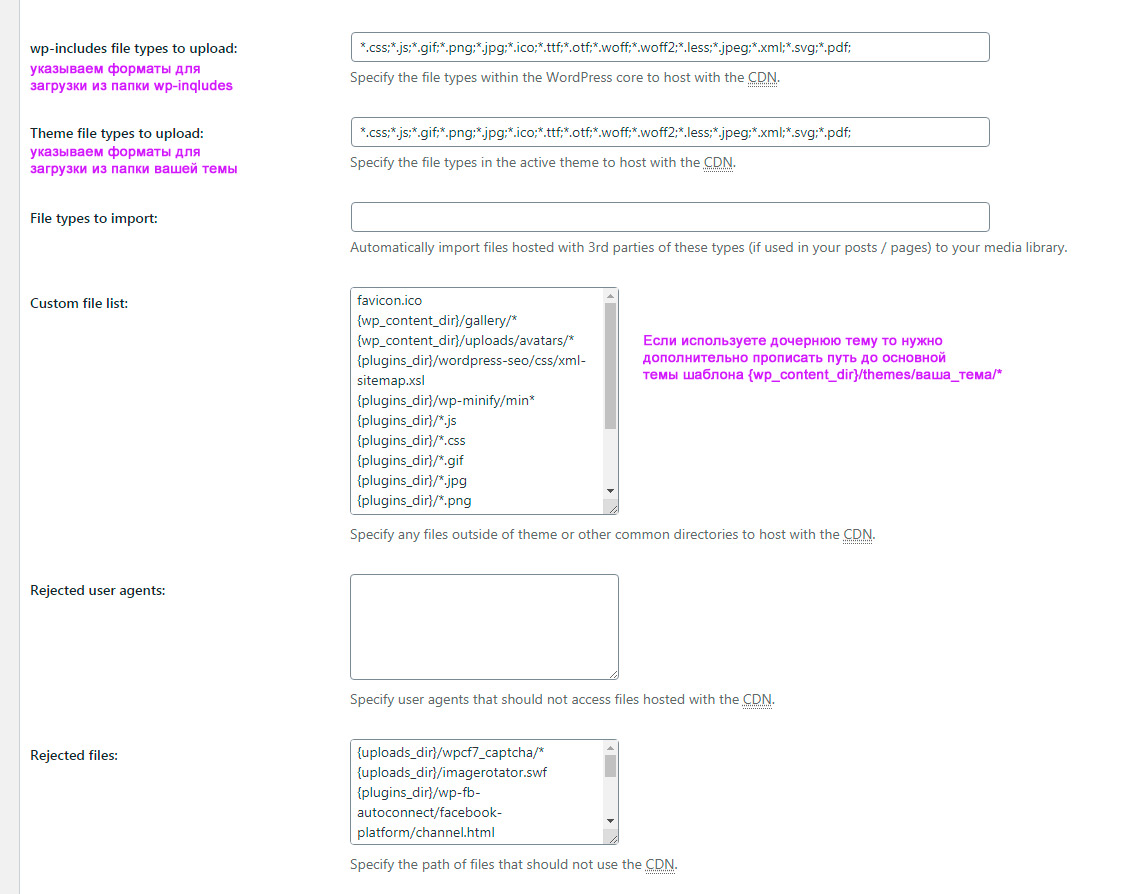
- настроить фильтры, какие данные загружать а какие нет; обратите внимание, что если вы используете дочернюю тему, то нужно дополнительно прописать путь до основной темы шаблона {wp_content_dir}/themes/ваша_тема/*
- загрузить все медиа файлы, файлы темы, кастомные файлы;
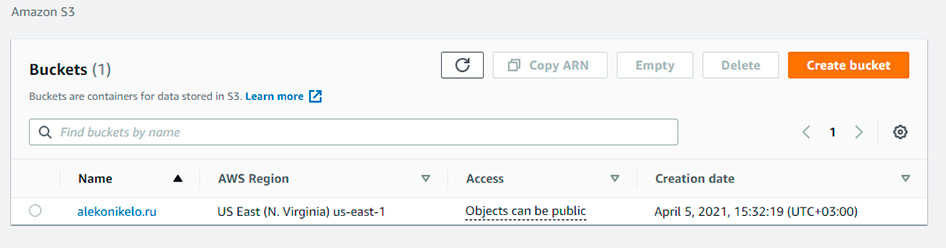
- чтобы проверить создана ли новая корзина s3 – пройти на сайт amazon, найти услугу S3, там должна появится новая корзина bucket S3, нажмите по ней и просмотрите наличие загруженных файлов;
- чтобы проверить создана ли дистрибуция пройти на сайт amazon, найти услугу Cloudfront, там должна появится новая дистрибуция;
- очистить кеш W3 Total Cache и проверить работу, возможно нужно несколько раз обновить страницу чтобы данные подтянулись в CDN.






Как это работает?
Плагин автоматически создает корзину S3 и дистрибуцию CDN, а также заменяет все ссылки на статические файлы ссылками на CDN.
Работа в режиме PUSH означает, что данные мы сами складываем в CDN и они будут там всегда пока мы их не удалим. Создавая новые страницы и загружая в медиа менеджер новые картинки – они автоматически загружаются в нашу корзину.
Если вы используете минификацию и обьединение файлов стилей и скриптов, то они будут перезаписываться при очистке кеша на WP.
Таким образом этот способ хорошо использовать на сайтах с маленьким трафиком.
3-й способ подключение CDN CloudFront к WP – Amazon Lightsail
Amazon Lightsail – этот вариант по принципу все включено и интуитивно понятно. Подойдет для тех, кто думает перенести весь свой сайт на Amazon или развернуть новый wordpress на Amazon за 10 минут. CDN уже будет включен и вы можете сразу указать фильтры какие папки кешировать, а какие нет. Первый месяц использования сервиса – бесплатно. Далее в зависимости от тарифного плана стоимость будет от 3.5$ в месяц. В это уже включено все что необходимо для работы сайта – хостинг и cdn.
О том как настроить Amazon Lightsail читайте в следующем посте.