Поступил заказ из Кипра сделать дизайн сайта, а также сам сайт на движке WP, главной целью выбора данного движка была возможность интеграции с системой управления заказами аренды автомобилей под названием RentSyst, ребята из этой компании хорошо потрудились и сделали классный плагин для интеграции с WP. Не буду перечислять достоинства и недостатки данного плагина, вы сможете погуглить, но для меня как разработчика главное то что он поддерживает работу с бесплатным плагином мультиязычности Polylang.
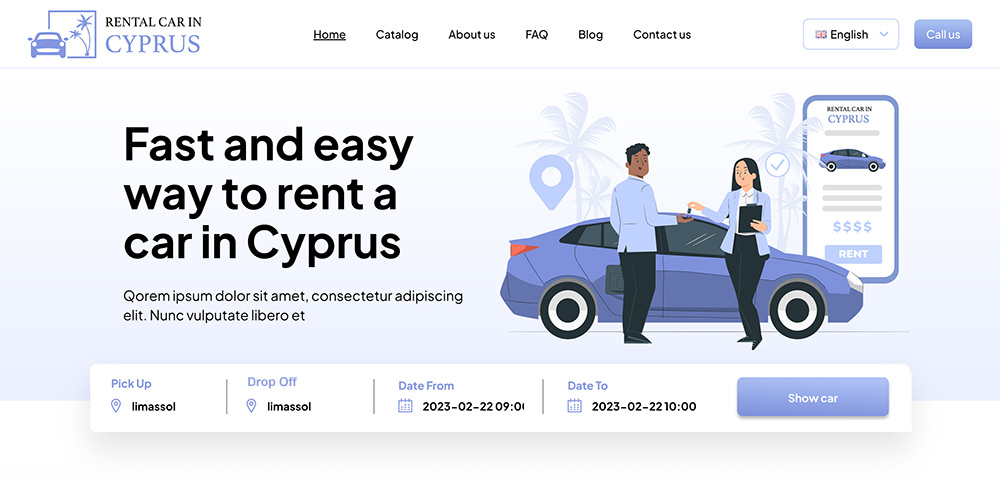
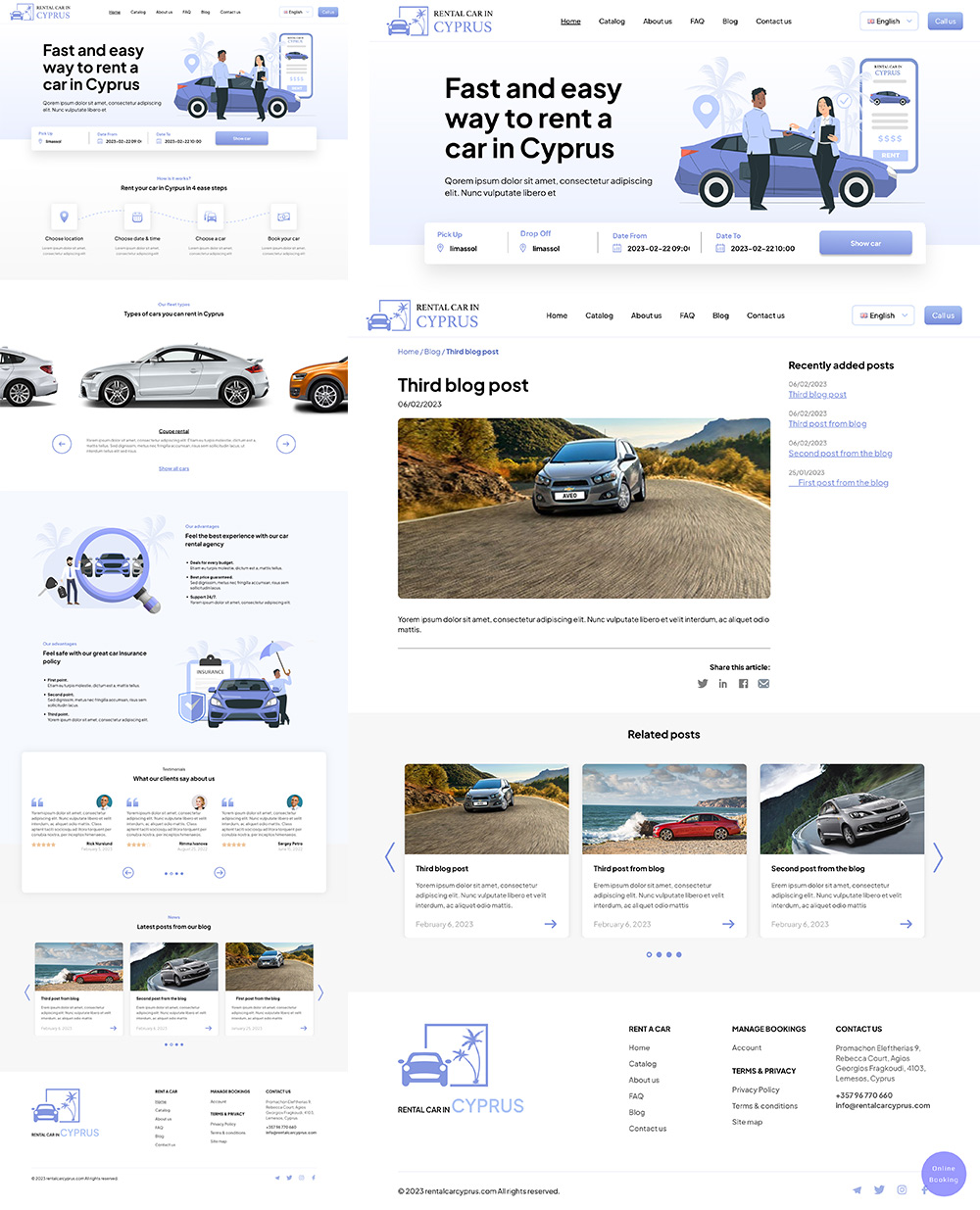
Вот что получилось в плане дизайна:

Документации по RentSyst маловато, поэтому поделюсь некоторыми моментами:
Каждый раз если вы что-то изменили в настройках сайта rentsyst, добавили машину или стоимость, нужно в WP в настройках плагина нажимать на кнопку синхронизации.
Если у вас как и у меня сайт мультиязычный, то синхронизацию нужно делать на каждом языке. То есть нужно выбрать язык на верхней панели админки затем выполнить синхронизацию для каждого языка.
Система при установке плагина создает несколько страниц, если сайт мультиязычный то нужно сделать перевод всех этих страниц и в настройках плагина указать только страницы главного языка иначе работать не будет, не пытайтесь выбрать другие страницы на разных языках. Еще момент был замечен что при обновлении плагина в настройках слетали выбранные страницы, просто отключите автообновление плагина.
Еще был глюк при переходе с виджета формы поиска машин перебрасывало только на главный язык сайта, пришлось немного изменить прописав в functions.php следующим образом:
// fix rentsys multilangual mistake - submitted form on mainpage only to english booking page
add_action('wp_footer', 'addCustomHandlerForSearchButton', 11);
function addCustomHandlerForSearchButton()
{
if (pll_current_language() == 'en') {
$page_id = 18;
} else {
if (pll_current_language() == 'ru') {
$page_id = 454;
} else {
$page_id = 456;
}
}
$booking_page_url = get_permalink($page_id);
$script = <<<JS
document.addEventListener("rentsyst:init", function () {
const countSelectorsRS = jQuery(".mainsearch #rentsyst_frame form").children().length;
//console.log('countSelectorsRS: ', countSelectorsRS);
if (countSelectorsRS > 5) {
jQuery(".mainsearch #rentsyst_frame form > div:nth-child(2) label").click();
jQuery(".mainsearch #rentsyst_frame form > div:nth-child(2)").addClass("hidden_rsf");
}
jQuery('#rentsyst_frame :button').last().on('click', function () {
var rsBokingPageUrl = "$booking_page_url";
var params = jQuery(this).parents('form').serialize();
params += '&' + 'rentsyst-book-by-search-params=1';
if(rsBokingPageUrl.indexOf('?') === -1) {
window.location.href = rsBokingPageUrl + '?' + params;
} else {
window.location.href = rsBokingPageUrl + '&' + params;
}
return false;
});
});
JS;
wp_dequeue_script('rentsyst_sear_form');
wp_register_script('custom_sear_form', '');
wp_enqueue_script('custom_sear_form');
wp_add_inline_script('custom_sear_form', $script);
}
Code language: PHP (php)Я прописываю ID страниц с шорткодом бронирования для разных языковых версий, на них будет перебрасывать после того как была кликнута кнопка “найти авто”.
В этом коде помимо прочего я делаю так чтобы скрывалась радио кнопка “Вернуть в другом городе” по дизайну на десктопе она мне не нужна, поэтому делаю автоклик по нему при инициализации и скрываю его, а взамен показываю поле Drop Off.
Если вам нужен мультиязычный сайт с установкой плагина проката машин rentsyst обращайтесь, сделаю в лучшем виде!