Я использовал кастомные поля WP на многих страницах, однако спустя время начал работать с acf плагином, этот плагин расширяет возможности работы с произвольными полями.
Однако после установки плагина у всех страниц произвольные поля с заполненными значениями куда-то все разом исчезли. Начал искать откуда корни, оказалось что ACF плагин блокирует отображение в Админке стандартного блока с произвольными полями внизу редактора.
Гугл выдает какие-то нерабочие решения – типа просто поставьте галочку в настройках редактора “показать произвольные поля”, однако этой галочки там просто нету.
Как вернуть блок с произвольными полями?
По началу казалось что есть быстрое решение. Я попробовал в файл functions своей темы добавить лишь одну строчку кода. Вот эту:
add_filter('acf/settings/remove_wp_meta_box', '__return_false');Code language: JavaScript (javascript)После этого в редакторе статьи стали появляться в конце все произвольнее поля, кроме того, в этом же списке стали показываться и все поля из ACF, короче в общем бардак получился, теперь понятно почему ACF скрывал этот блок. Поэтому на данном этапе строчку из файла function.php можно удалить, чтобы скрыть бардак и не показывать поля дважды при редактировании.
Правильное решение
Для того чтобы сделать все красиво нужно создать в ACF группу полей которые были уже созданы в произвольных полях, с идентичными слагами, таким образом созданные ACF поля подхватили данные из стандартных произвольных полей и стали отображаться там где надо в админке.
1 шаг:
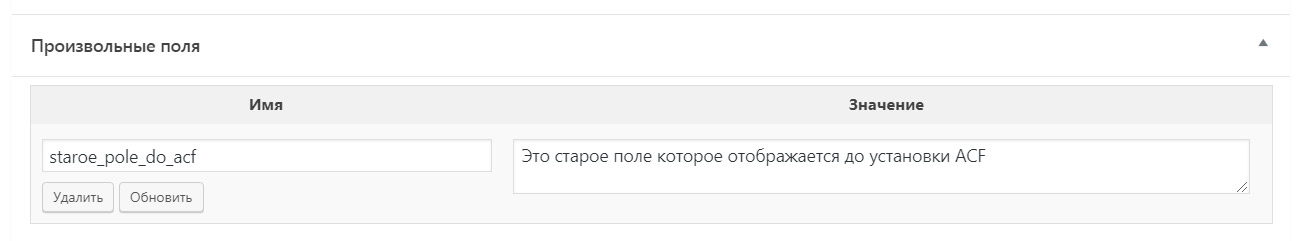
Деактивируем ACF плагин, для того чтобы увидеть старые поля и выписать их слаги. Как показано на картинке вот наше старое поле имеющее слаг staroe_pole_do_acf, которое мы будем использовать в ACF

2 шаг:
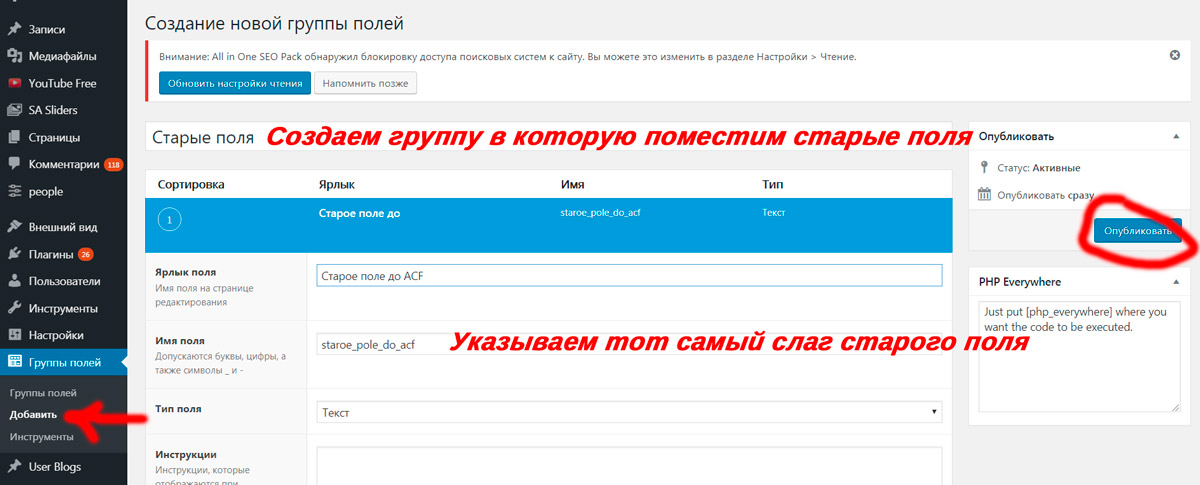
Активируем плагин ACF и создаем группу в которой мы хотим вывести старые поля с данными. Как показано на картинке ниже нужно указать тот самый слаг staroe_pole_do_acf в графу “имя поля”

3 шаг:
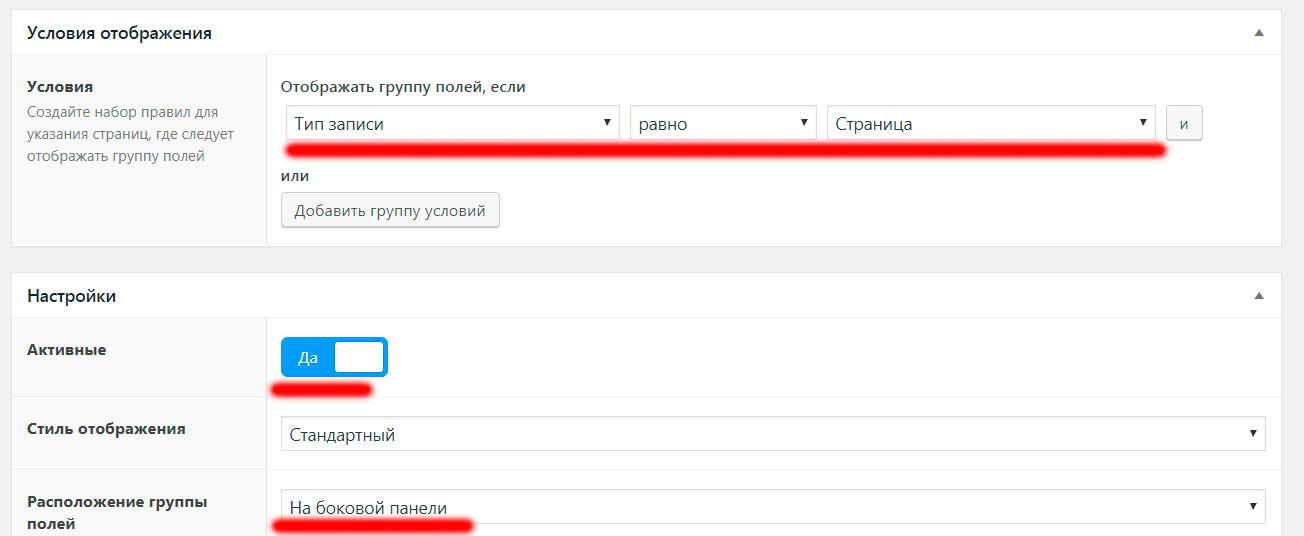
Указываем в настройках созданной группы полей где их выводить, например у меня они стояли на странице, указываем и выводим например в боковую панель

4 шаг:
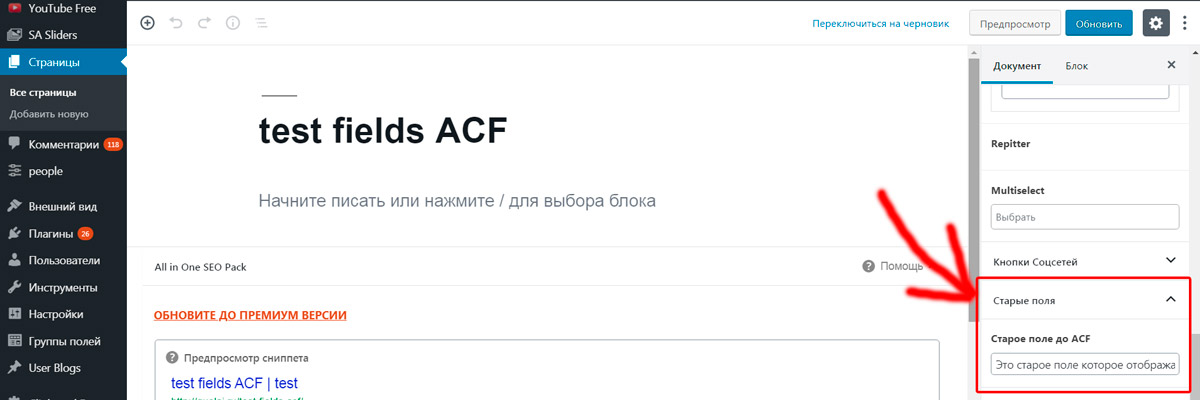
Снова заходим в редактирование своей страницы и видим воскресшим наше старое поле в боковой панели. Задача решена

Успехов всем в сайтостроении!



спасибо