Как сделать меню состоящее из пунктов в виде сот внутри которых будут изображения и надписи заданные в админке. Само меню должно скролиться и свайпиться. Такое меню будет удобно особенно для пользователей мобильных устройств.
Делаем структуру меню в виде сот
Для этого мы будем использовать технологию svg. Плюсов svg перед шестиугольниками сделанными с помощью ухищрений на css много, такие элементы можно легко делать адаптивными, им можно легко задать обводку, тень, а внутрь вставить изображение.
Итак, для начала сделаем одну соту с обводкой, тенью и фоном:
Затем добавим изображение внутрь, а также текст и градиентное затемнение картинки, поверх которого будет показан текст:
Отлично, теперь нам нужно автоматизировать создание сот, чтобы они создавались из пунктов меню и заполнялись следующей информацией:
- ссылка на меню
- активный пункт меню помечался классом active
- картинка пункта
- название пункта
Из всех перечисленных пунктов наверное не вписывается во встроенный функционал движка только третий пункт – картинки. По умолчанию мы не можем задать картинку пункту меню. Можно конечно это сделать через назначение классы css подставлять фон, но этот способ не подойдет для человека не знакомого с css.
Как прикрутить изображения к пунктам меню?
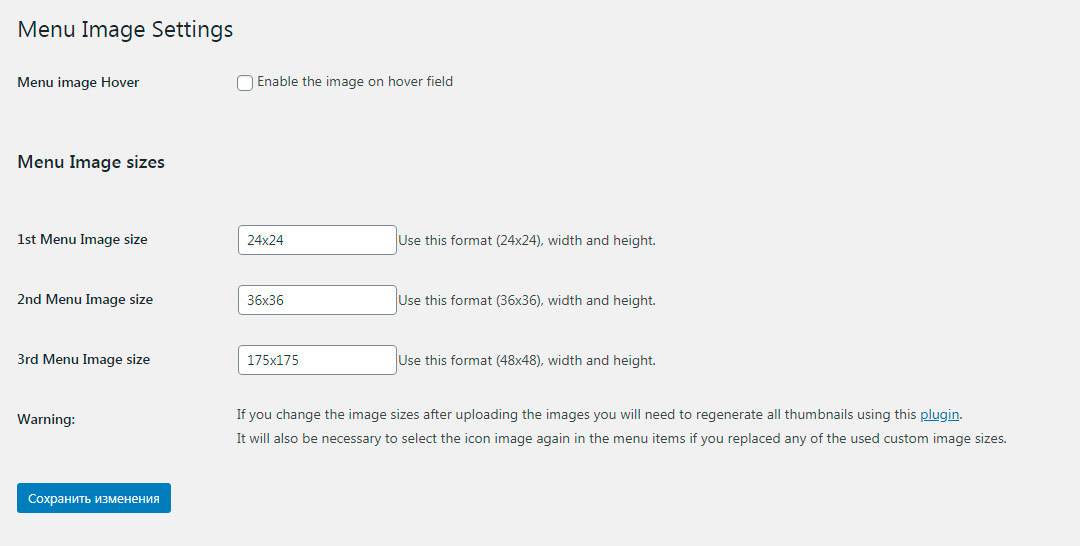
Поэтому мы будем использовать бесплатный плагин под названием menu-image который добавит нам нужный функционал. Настроек немного, выгляят таким образом:

Мы можем задать размеры для картинок которые будем назначать пунктам меню. Но мне это не понадобится. После того как мы активировали плагин и дем в настройки нашего меню которое мы будем представлять в виде сот. (Напоминаю это “внешний вид” -> “меню”). Теперь у каждого пункта меню появились расширенные свойства. В которых мы указываем картинки. я ставлю качество medium.

Положение заголовка нас не интересует вообще, поскольку от плагина нам нужна только картинка, которую мы будем вытаскивать из БД при инициализации меню.
Отлично, картинки есть. Теперь ничто не мешает приступить к сборке каркаса для нашего меню. Сделаем это в два этапа: 1) будем править файл function.php в шаблоне темы и 2) править файл header.php в которм и будем выводить меню, итак поехали
1. Function.php
Будем на основании нативного объекта Walker_Nav_Menu переопределять наше сотовое меню. Создадим новый класс Custom_Walker_Nav_Menu_top. Вся конструкция будет выглядеть таким образом:
class Custom_Walker_Nav_Menu_top extends Walker_Nav_Menu { function start_el( &$output, $item, $depth = 0, $args = array(), $id = 0 ) { $is_current_item = ''; if(array_search('current-menu-item', $item->classes) != 0) { $is_current_item = ' active'; } if ( '' !== $item->thumbnail_id && $item->thumbnail_id > 0 ) { $image_size = $item->image_size ? $item->image_size : apply_filters( 'menu_image_default_size', 'thumbnail' ); $fon_image = wp_get_attachment_image_url( $item->thumbnail_id, $image_size); echo '<a class="first pn-ProductNav_Link '.$is_current_item.'" href="'.$item->url.'"> <svg viewbox="0 0 100 100" version="1.1" xmlns="http://www.w3.org/2000/svg" class="filter"> <linearGradient id="gradientss" x1="0%" y1="0%" x2="0%" y2="100%"> <stop offset="0%" style="stop-color:rgb(0,0,0);stop-opacity:0;" /> <stop offset="100%" style="stop-color:rgb(0,0,0);stop-opacity:1" /> </linearGradient> <defs><pattern id="img'.$item->thumbnail_id.'" patternUnits="userSpaceOnUse" width="100" height="100"> <image xlink:href="'.$fon_image.'" x="-25" width="150" height="100" /> </pattern></defs> <polygon id="hex" points="50 1 95 25 95 75 50 99 5 75 5 25" fill="url(#img'.$item->thumbnail_id.')"/> <polygon id="hexshad" points="94 50 94 74.5 50 98 6 74.5 6 50 94 50" width="100" height="100" fill="url(#gradientss)"/> <text id="text" x="50" y="70" text-anchor="middle">'.$item->title.'</text>'; } else { echo '<a class="first pn-ProductNav_Link no_image '.$is_current_item.'" href="'.$item->url.'"> <svg viewbox="0 0 100 100" version="1.1" xmlns="http://www.w3.org/2000/svg" class="filter"> <polygon id="hex" points="50 1 95 25 95 75 50 99 5 75 5 25"/> <polygon id="hexshad" points="94 50 94 74.5 50 98 6 74.5 6 50 94 50" width="100" height="100" fill="url(#gradientss)"/> <text id="text" x="50" y="70" text-anchor="middle">'.$item->title.'</text>'; } } function end_el( &$output, $item, $depth = 0, $args = array() ) { echo '</svg></a>'; } }
Что делает этот код? Назначает класс “active” активному пункту меню. Также он проверяет если пункту присвоена картинка то выводит svg с картинкой, если нет, то второй svg с серым фоном.
2. Header.php
Выберем место в котром мы хотим выводить наше сотовое меню. У меня это файл header.php. В нем мы прописываем вызов таким образом:
<?php wp_nav_menu(array( 'theme_location' => 'menu-1', 'walker' => new Custom_Walker_Nav_Menu_Top )); ?>
menu-1 это локация вашего меню. Все имеющиеся локации в вашей теме можно посмотреть в файле function.php в месте где они регистрируются, ищите функцию register_nav_menus.
Таким образом мы получили просто список сот расположенных вертикально, а не горизонтально, как нам нужно.
Добавление скроллинга и вывод сот в горизонтальный ряд
Для реализации этой задачи продолжим работать с файлом htader.php обернем наш вывод меню в три блока div таким образом:
<div class="pn-ProductNav_Wrapper">
<div id="pnProductNav" class="pn-ProductNav dragscroll">
<div id="pnProductNavContents" class="pn-ProductNav_Contents">
<?php wp_nav_menu(array(
'theme_location' => 'menu-1',
'walker' => new Custom_Walker_Nav_Menu_Top
));
?>
</div>
</div>
</div>Подключим стили CSS и JS которые будет скроллить наше меню и добавлять или скрывать стрелки “вправо” и “влево”. Если вы хотите разобраться в деталях этого способа, то рекомендую посетить страницу Бена Фрейна, где он все разжевывает детально.
Я же просто выдам код JS и CSS “как есть у меня”:
Скачать архивЕдинственное отличие от оригинала Бена Фрейна в том, что я вывожу не просто пункты меню в виде строк, а в виде сот, также я добавил функцию startFromRight() для того, чтобы показывать меню с права на лево, так мне кажется удобнее листать на смартфоне.
ГОТОВО! Посмотреть работу в действии можно здесь
Если вам интересно, то сделаю обзор того как из этого меню можно сделать трехуровневое с кнопкой “назад”, которая будет появляться на втором уровне и исчезать при возвращении на первый уровень.